Appearance
修改流程中挂载的表单
应用场景
在业务流程中,不同的节点往往关联着不同的权限设置。为了提升用户体验和安全性,系统需要根据用户在各个节点所拥有的权限来智能地选择并展示对应的表单。这样,用户只能看到并操作他们被授权访问的表单,确保了数据的安全性和流程的规范性。
扩展接口实现
java
package com.kqgeo.co.ext.controller;
import com.fasterxml.jackson.databind.JsonNode;
import com.fasterxml.jackson.databind.node.ArrayNode;
import com.fasterxml.jackson.databind.node.ObjectNode;
import com.kqgeo.co.ext.config.Description;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("ext/co/flow")
public class FlowDemo {
/**
* 流程挂载表单修改
* @param parameter
* @return
*/
@RequestMapping(value = "/tran/destroy/form", method = RequestMethod.POST)
@Description(describe = "查询当前节点挂载表单后置处理", instructions = "FlowTran:DESTROY", requestType = "post", requestUrl = "/ext/co/flow/tran/destroy/form")
public JsonNode flowTranDestroyForm(@RequestBody ObjectNode parameter) {
//获取流程发送信息
JsonNode argsJson = parameter.get("args");
JsonNode parmJson = argsJson.get(5).get("PARAMETER");
JsonNode formJson = parmJson.get("form");
JsonNode formChildrenJson = formJson.get(0).get("children");//获取流程挂载表单数据
if(formChildrenJson.isArray() && formChildrenJson.size() > 0){
ArrayNode childrenJson = (ArrayNode) formChildrenJson;
childrenJson.remove(childrenJson.size()-1); //更改流程挂载表单
formChildrenJson = childrenJson;
}
return parmJson;
}
}
package com.kqgeo.co.ext.controller;
import com.fasterxml.jackson.databind.JsonNode;
import com.fasterxml.jackson.databind.node.ArrayNode;
import com.fasterxml.jackson.databind.node.ObjectNode;
import com.kqgeo.co.ext.config.Description;
import org.springframework.web.bind.annotation.*;
@RestController
@RequestMapping("ext/co/flow")
public class FlowDemo {
/**
* 流程挂载表单修改
* @param parameter
* @return
*/
@RequestMapping(value = "/tran/destroy/form", method = RequestMethod.POST)
@Description(describe = "查询当前节点挂载表单后置处理", instructions = "FlowTran:DESTROY", requestType = "post", requestUrl = "/ext/co/flow/tran/destroy/form")
public JsonNode flowTranDestroyForm(@RequestBody ObjectNode parameter) {
//获取流程发送信息
JsonNode argsJson = parameter.get("args");
JsonNode parmJson = argsJson.get(5).get("PARAMETER");
JsonNode formJson = parmJson.get("form");
JsonNode formChildrenJson = formJson.get(0).get("children");//获取流程挂载表单数据
if(formChildrenJson.isArray() && formChildrenJson.size() > 0){
ArrayNode childrenJson = (ArrayNode) formChildrenJson;
childrenJson.remove(childrenJson.size()-1); //更改流程挂载表单
formChildrenJson = childrenJson;
}
return parmJson;
}
}
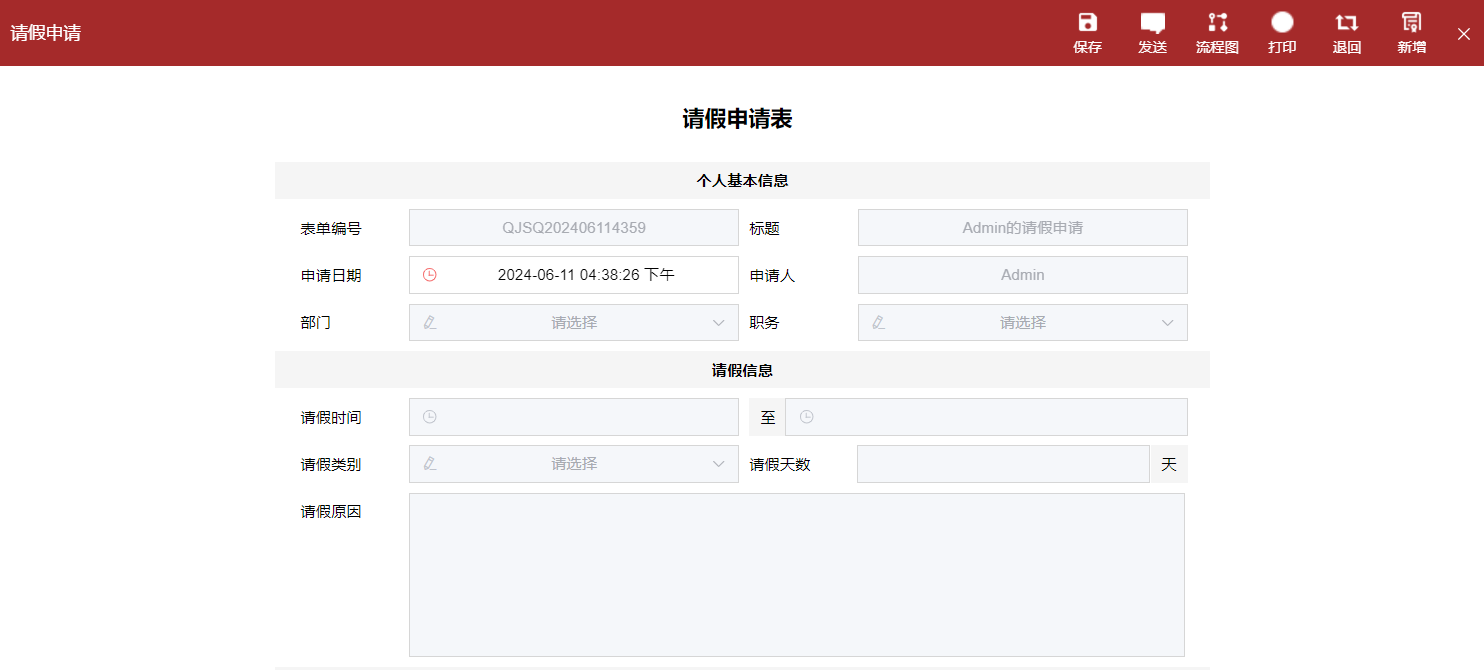
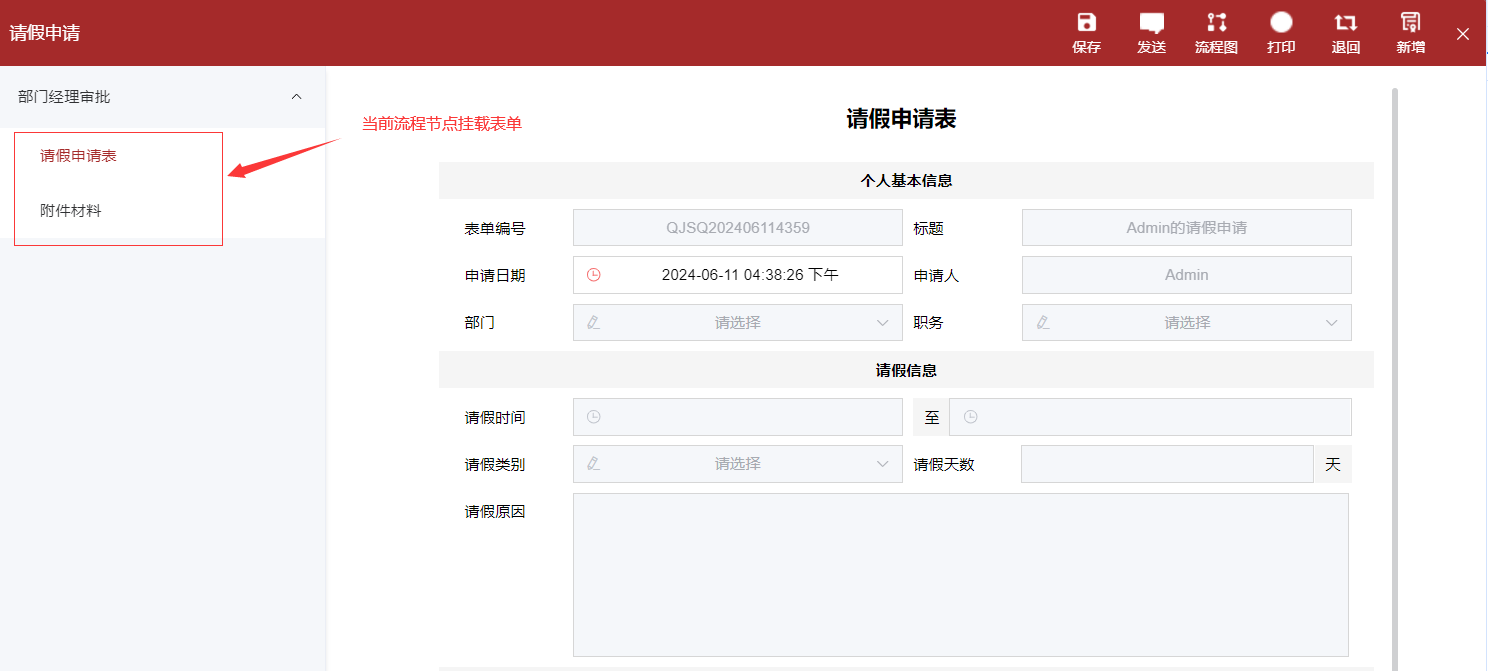
效果展示
二开前效果: 
二开后效果(过滤 '附件材料' ):