Appearance
表单模板
通过拖拽控件和可视化操作绘制表单,几乎无需相关的编码经验或知识。
新建
在数据 - 表单模板 模块中,右击
业务名称节点在弹出的快捷菜单中,点击
新建在弹出的
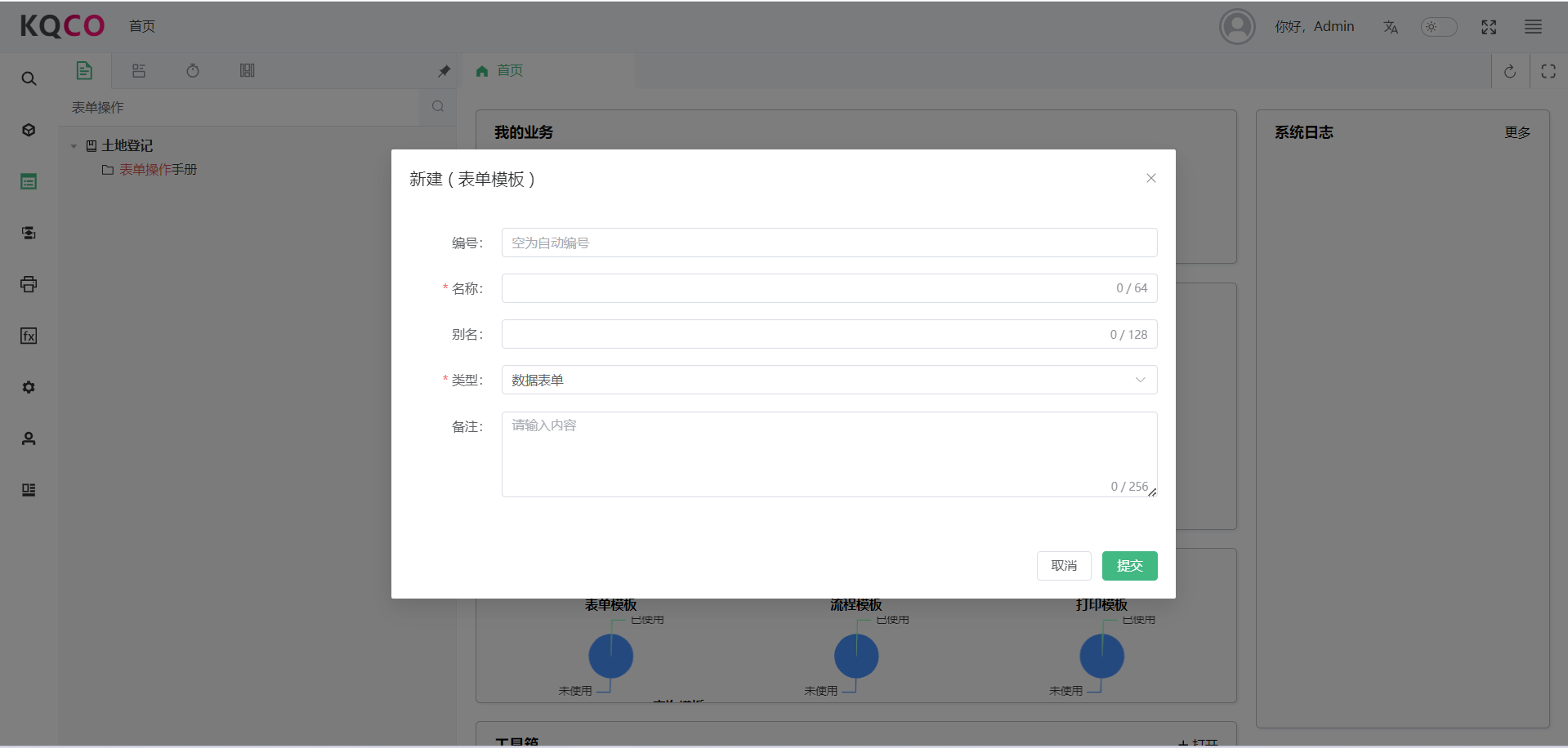
新建(表单模板)窗口中,填写名称,别名,类型和备注类型分为数据表单和资源表单点击
提交按钮,完成新建

新建表单
编辑
右击表单模板,在右键菜单中,点击
编辑在弹出的
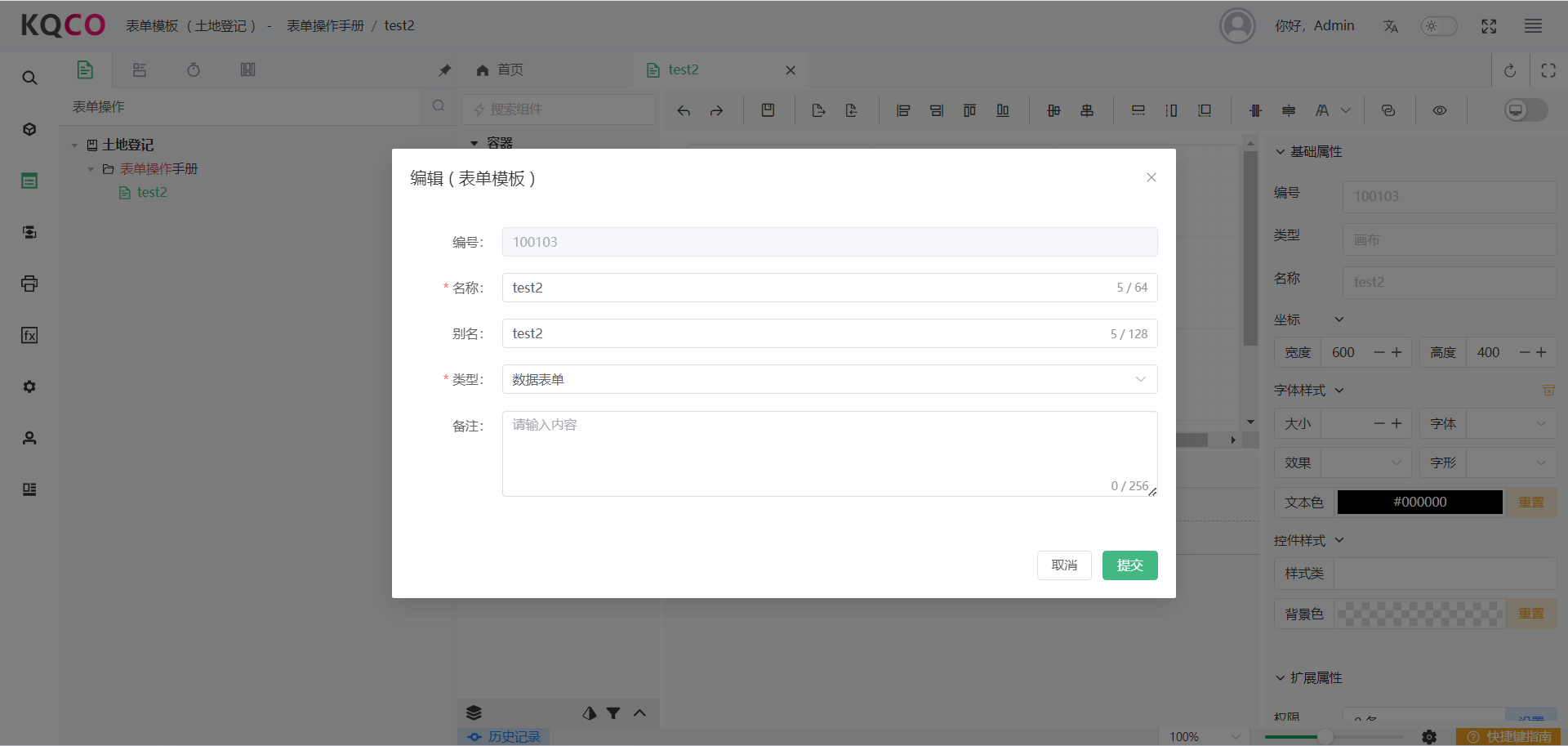
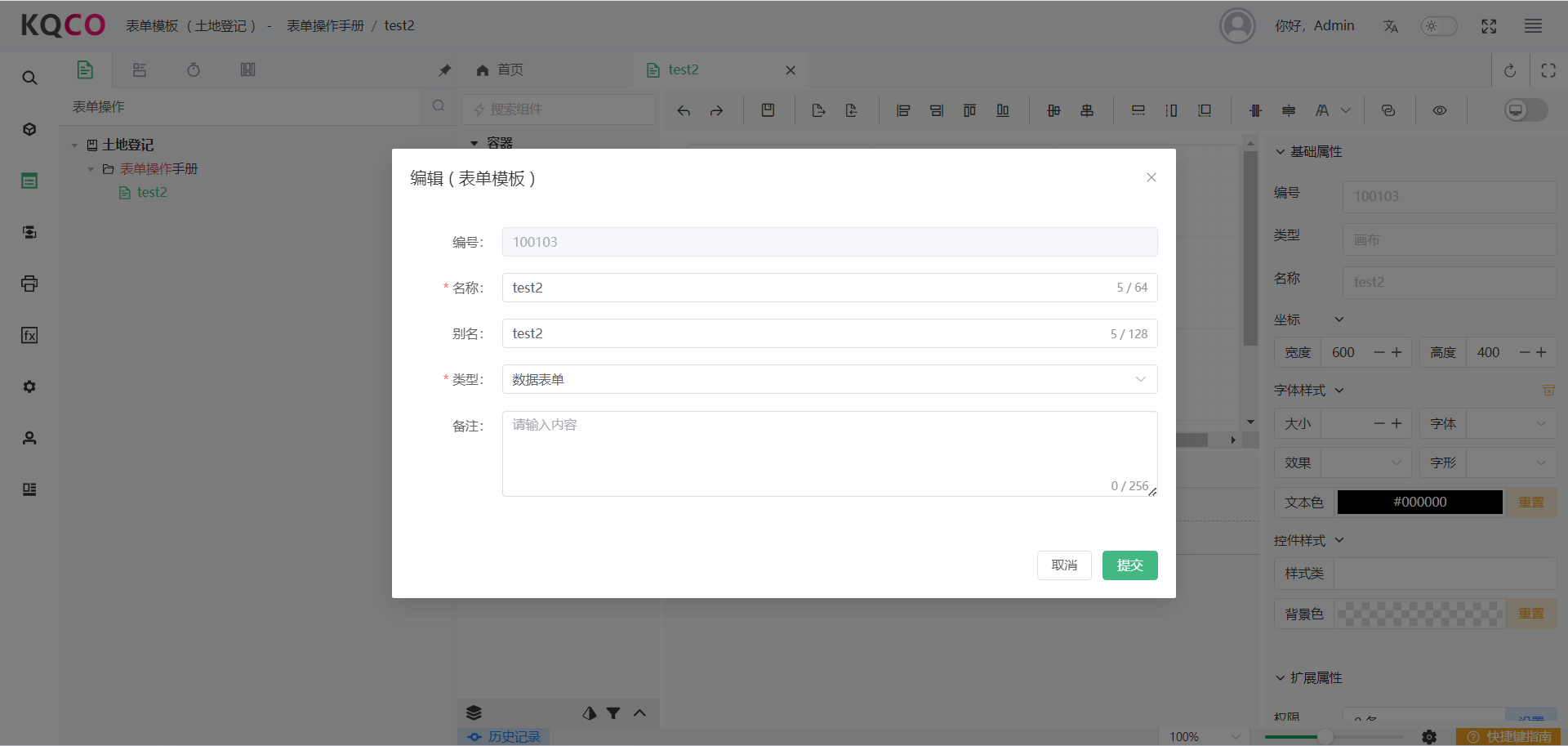
编辑(表单模板)窗口中,修改名称,别名,类型和备注点击
提交按钮,完成编辑

编辑表单
删除
右击表单模板,在右键菜单中,点击
删除在弹出的提示框中,点击
确定按钮,完成删除

删除表单
生成打印模板
将当前表单模板自动生成为打印模板。
右击表单模板,在右键菜单中,点击
生成打印模板在弹出的
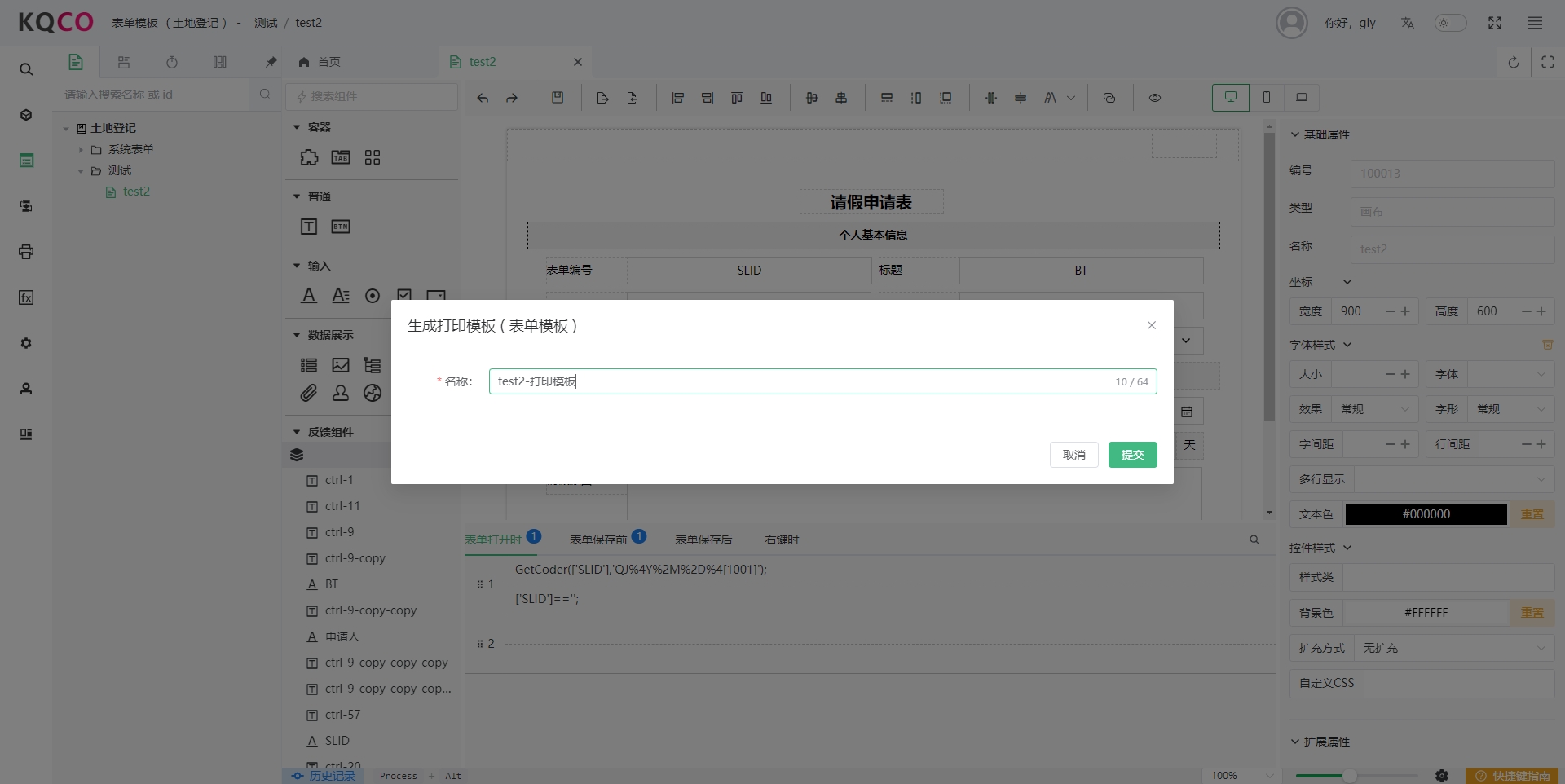
生成打印模板(表单模板)窗口中,编辑名称点击
提交按钮,完成生成打印模板

生成打印模板

打印模板
创建副本
复制一个表单模板。
右击表单模板,在右键菜单中,点击
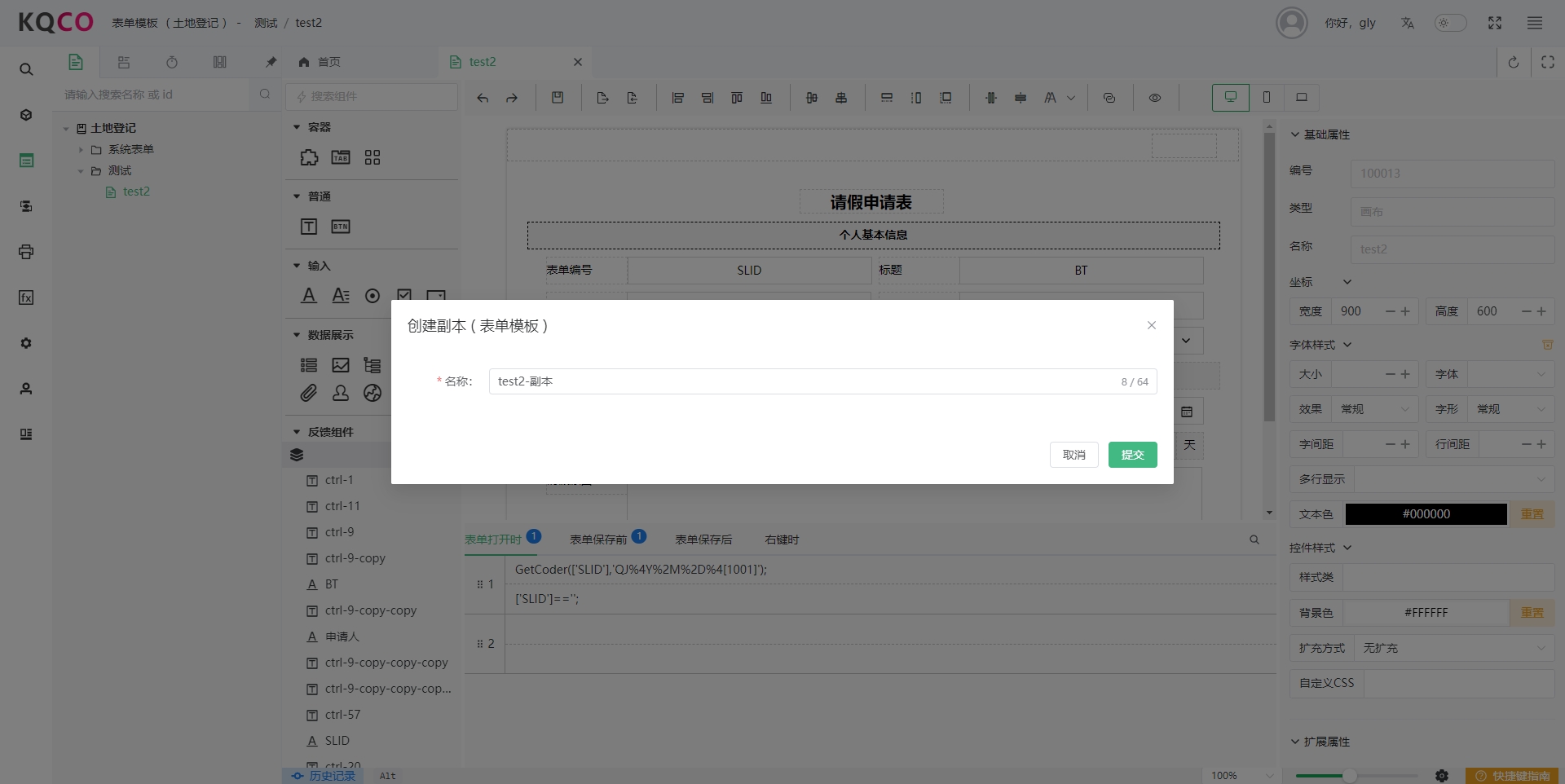
创建副本在弹出的
创建副本(表单模板)窗口中,编辑名称点击
提交按钮,完成副本创建

创建副本
表单构建
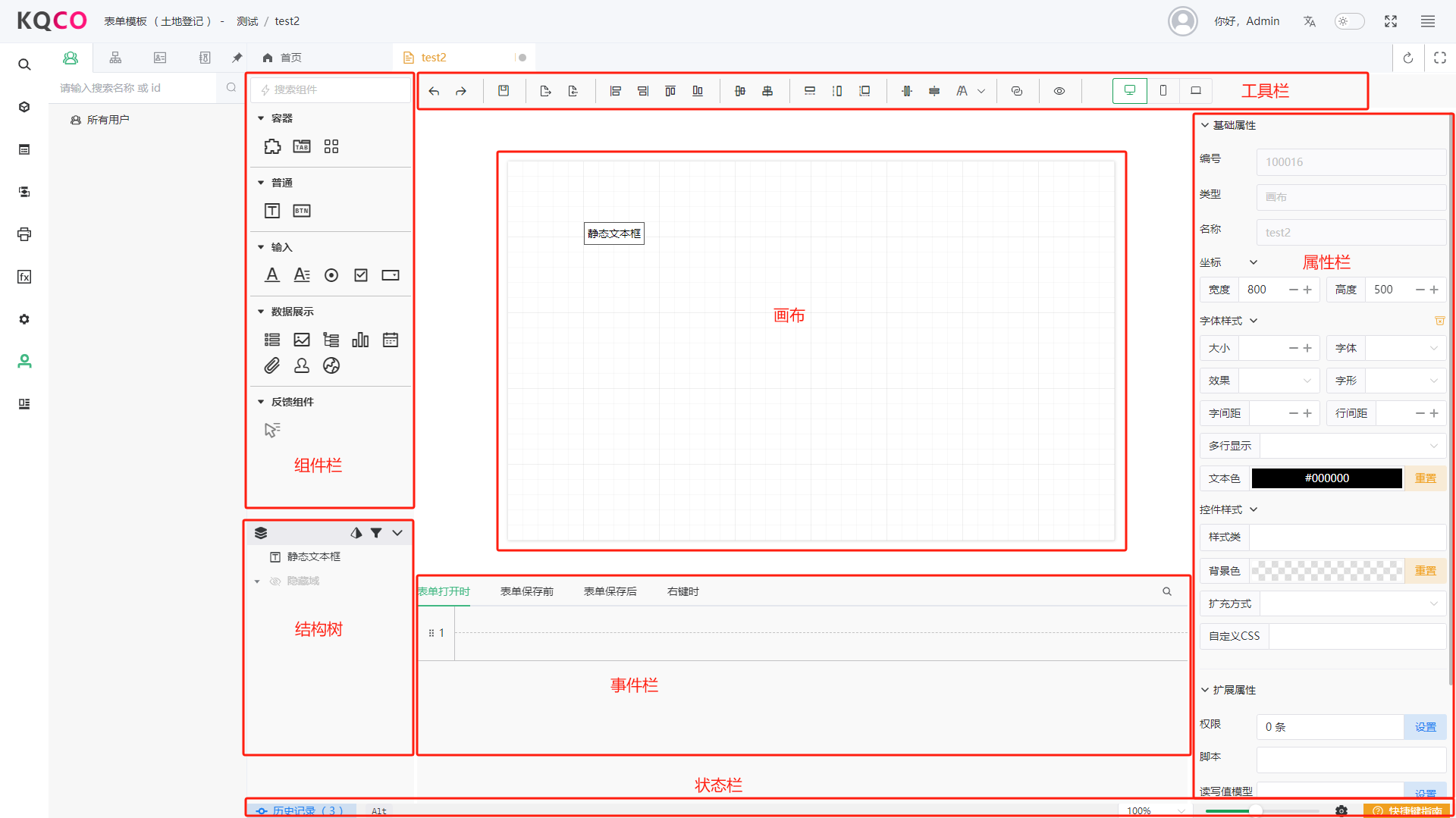
为方便快速了解表单模板,将表单页面按功能划分为:组件栏、工具栏、属性栏、事件栏、结构树、状态栏和画布。

表单编辑器中的区域
组件栏
通过拖拽交互往画布中添加控件,如:从组件栏拖拽静态文本框控件到表单画布中。
| 图片 | 名称 | 描述 |
|---|---|---|
| 搜索 | 输入控件名称模糊查找具体控件 | |
| 标签页 | 分隔内容上有关联但属于不同类别的数据集合 | |
| 网格 | 一个可自定义行列的布局,通常用于 pad 端表单 | |
| 静态文本框 | 一段静态文本,通常作为标题或用于解释其相邻控件的作用 | |
| 按钮 | 一个可点击的按钮,通常用于在鼠标点击时执行相关事件 | |
| 单行编辑框 | 单行输入的交互式控件,用于接收来自用户的数据 | |
| 多行编辑框 | 一个多行纯文本编辑控件,当希望用户输入一段相当长的、不限格式的文本,例如评论或反馈表单中的一段意见时,这很有用 | |
| 单选按钮 | 单选按钮允许选择单一的值提交表单 | |
| 复选按钮 | 复选按钮允许选择多个值提交表单 | |
| 下拉框 | 下拉提供一个选项菜单,用户可从中选择一项提交 | |
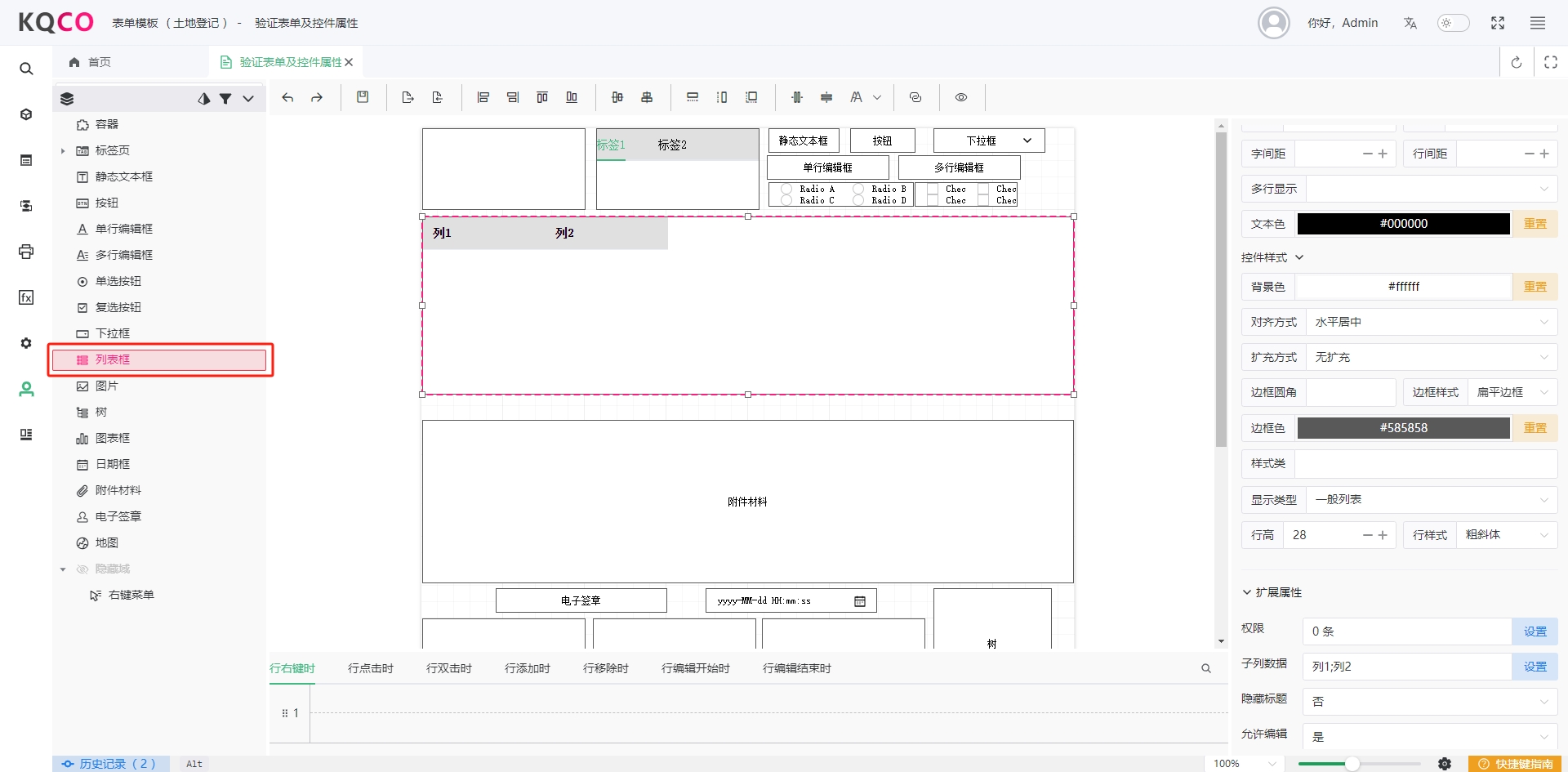
| 列表框 | 表格数据,以二维数据表形式展现多条信息 | |
| 图片 | 图像嵌入元素,用于在表单中显示某张图片 | |
| 树 | 用清晰的层级结构展示信息,可展开或折叠 | |
| 图表框 | 以可视化图表的形式实现同一份数据的多维度分析 | |
| 日期框 | 用于选择或输入日期,日期格式支持自定义 | |
| 附件材料 | 用于文件管理,支持文件的上传、预览、下载与删除 | |
| 电子签章 | 用于身份验证,包括电子签章和手写签章两种类型 | |
| 地图 | 展示当前或指定位置的空间信息 | |
| 右键菜单 | 用户右键点击时出现的菜单,一般与列表框子列绑定实现右键打开行操作菜单 |
工具栏
位于画布区域上方,为用户提供快速访问常用功能或工具的途径,以便于用户进行快捷操作。如:控件对齐,样式复制,表单导入/导出和表单保存等。
| 图片 | 名称 | 描述 |
|---|---|---|
| 撤销 | 撤回上一步操作 | |
| 重做 | 恢复上一步撤销 | |
| 保存 | 保存当前表单上变化部分的内容,由于表单操作在本地进行,未保存的操作将在刷新后丢失 | |
| 导出 | 以 XML 格式将当前表单下载到本地 | |
| 导入 | 上传 XML 表单文件至系统,并显示到当前表单页面 | |
| 左对齐 | 选中控件跟随焦点控件左对齐 | |
| 右对齐 | 选中控件跟随焦点控件右对齐 | |
| 上对齐 | 选中控件跟随焦点控件顶部对齐 | |
| 下对齐 | 选中控件跟随焦点控件底部对齐 | |
| 垂直居中 | 选中控件调整到整个表单纵向的中间位置显示 | |
| 水平居中 | 选中控件调整到整个表单横向的中间位置显示 | |
| 等宽 | 设置选中控件与焦点控件的宽度相等 | |
| 等高 | 设置选中控件与焦点控件的高度相等 | |
| 等大小 | 设置选中控件与焦点控件的高度、宽度相等 | |
| 横连 | 横向连接选中的控件 | |
| 纵连 | 纵向连接选中的控件 | |
| 复制属性 | 设置选中控件与焦点控件的字体样式、字体颜色等属性一致 | |
| 绑定数据源 | 批量绑定表单中控件的数据源,只在数据源字段别名与控件名称一致的情况下会被自动绑定 | |
| 隐藏域 | 切换隐藏域 | |
| 设备模式 | 切换表单为 PC 端表单、手机端表单或 Pad 端表单,默认为 PC 端表单 |
属性栏
展示当前表单或控件包含的各个属性及其属性值,通过配置属性可调整控件显示效果及交互行为。参考详情
事件栏
表单或控件在某时刻或某种行为触发时按顺序执行一条或一组指令。参考详情
结构树
以树的形式展示画布中所有控件。并支持预览、搜索、定位。
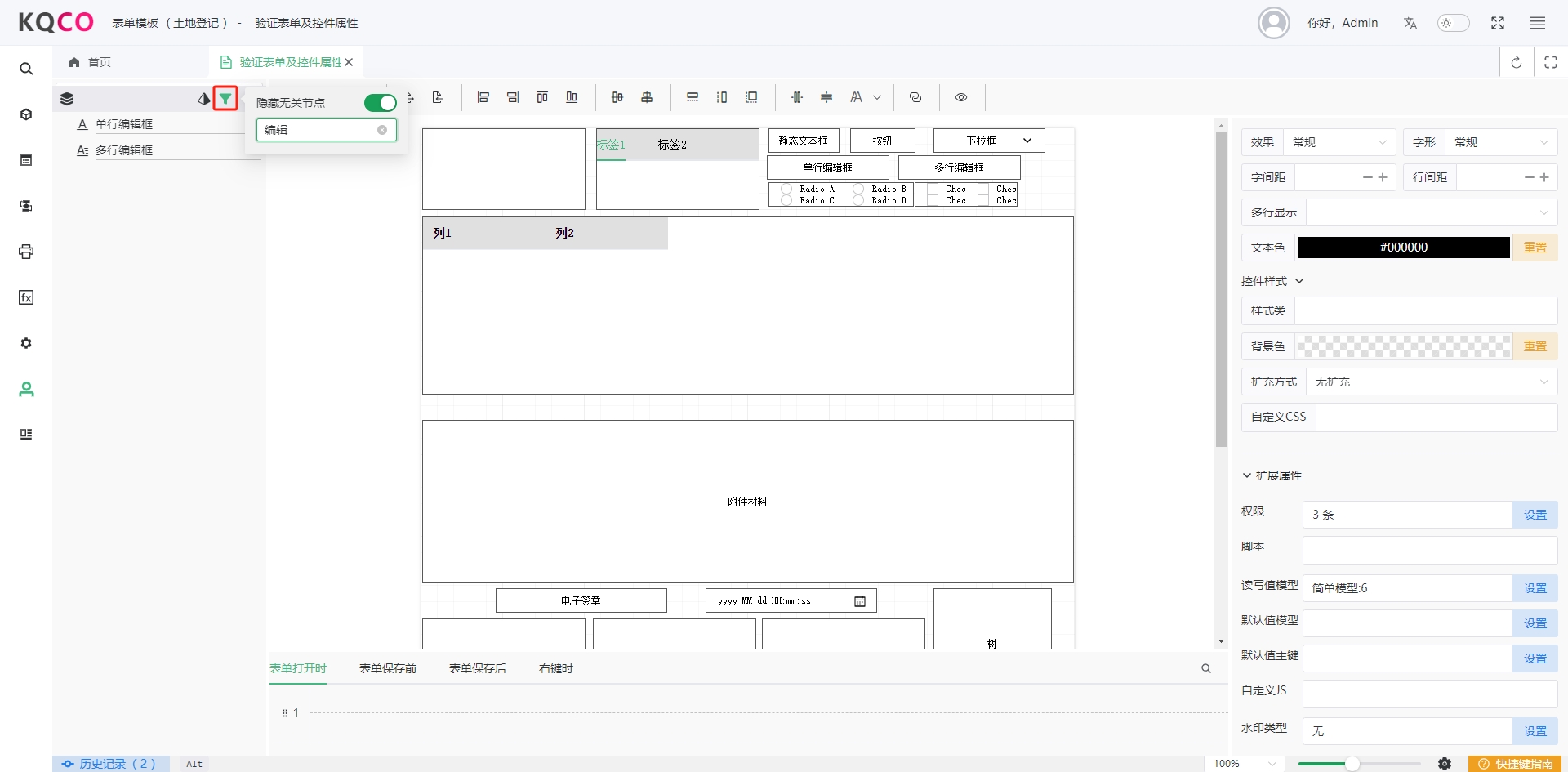
- 控件查询
通过 ID 或 名称来查询控件,通过开关可控制是否隐藏无关节点。

结构树
- 仅显示当前层级控件
开启该项时,结构树中仅显示选中控件的同层级控件。

仅显示当前层级节点
- 隐藏域
在 PC/APP 表单中存在,但不显示在画布中的控件,这些被隐藏的控件将被收集并显示在结构树底部。

隐藏域
- 自动定位
选中控件时,会同步将画布中的控件滚动至可视范围中。

自动定位
状态栏
状态栏位于表单底部区域,用于显示当前表单的状态信息。这个状态栏的设计旨在提供用户对表单状态的实时反馈。状态栏包括:历史记录、缩放比例、表单配置和快捷键指南。
- 历史记录
用于追踪表单绘制过程中的各种操作、修改变化。用户可查看不同阶段所做的更改,并且可以在需要时回溯到指定历史位置。
- 缩放比例
对表单画布大小进行调整,支持设置具体数值或自适应比例。
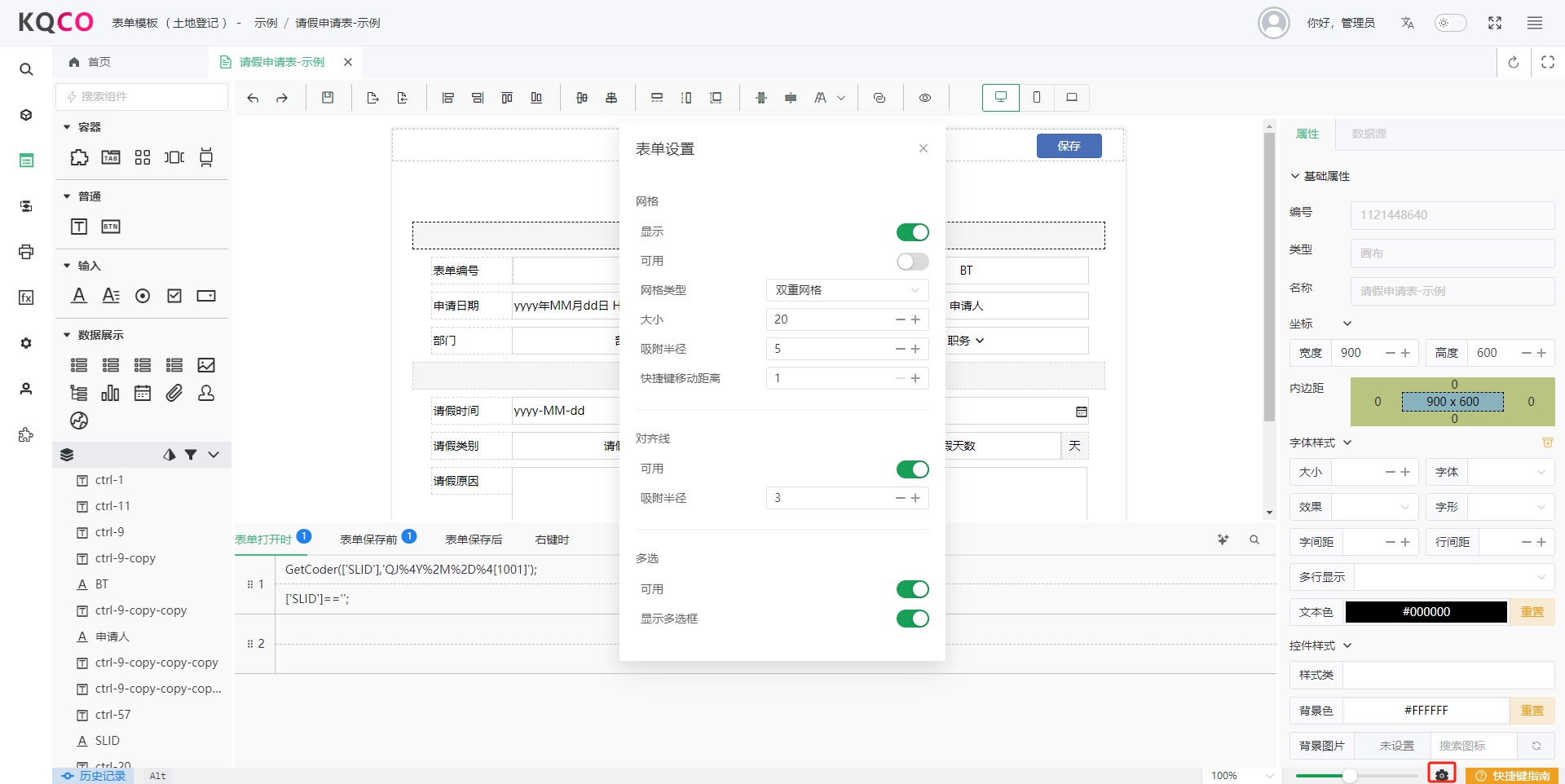
- 表单设置
通过修改配置,可以个性化修改你的表单配置可以调整显示及交互细节。
网格:表单背景上渲染的辅助格子。
显示:控制网格是否显示
可用:控制网格功能是否开启
网格类型:选择切换网格的样式风格
大小:调整网格单元格的大小
吸附半径:移动控件时,距离网格的吸附距离
对齐线 : 移动控件排版的辅助工具。
可用:控制对齐线功能是否开启
吸附半径:对齐精度,即移动控件时与目标位置的距离小于吸附半径时触发并显示对齐线。
吸附优先级
在拖动控件时,会优先尝试与最靠近的其他控件进行吸附
多选 : 通过点击或者套索框选节点,控件与框选范围存在部分重叠时就会被纳入框选。在多选情况下,拖动框选的控件会一起移动。
可用:控制框选功能是否开启
显示多选框:是否显示多选下控件的整体边缘

表单设置
- 快捷键指南
显示系统中的快捷键。

快捷键指南
新建文件夹
可以对多级文件夹进行增、删、改
可通过拖拽将表单模板放到文件夹中或从文件夹中将表单模板移出来