Appearance
Props
此章节假设你已经看过了插件基础。若你还不了解扩展插件是什么,请先阅读该章节。
Props 声明
通常扩展插件在平台表单的数据状态都由 props 接收,在使用 <script setup> 的扩展插件中,可以使用 defineProps() 宏来声明:
vue
<script lang="ts" setup>
const props = defineProps<{
modelValue: string
}>()
console.log(props.modelValue)
</script>
<script lang="ts" setup>
const props = defineProps<{
modelValue: string
}>()
console.log(props.modelValue)
</script>
使用纯类型声明
单向数据流
所有的 props 都遵循着单向绑定原则,props 因父组件的更新而变化,自然地将新的状态向下流往子组件,而不会逆向传递。这避免了子组件意外修改父组件的状态的情况,不然应用的数据流将很容易变得混乱而难以理解。
另外,每次父组件更新后,所有的子组件中的 props 都会被更新到最新值,这意味着你不应该在子组件中去更改一个 prop。若你这么做了,Vue 会在控制台上向你抛出警告:
ts
const props = defineProps(['modelValue'])
// ❌ 警告!prop 是只读的!
props.modelValue = 'foo'
const props = defineProps(['modelValue'])
// ❌ 警告!prop 是只读的!
props.modelValue = 'foo'
Inject
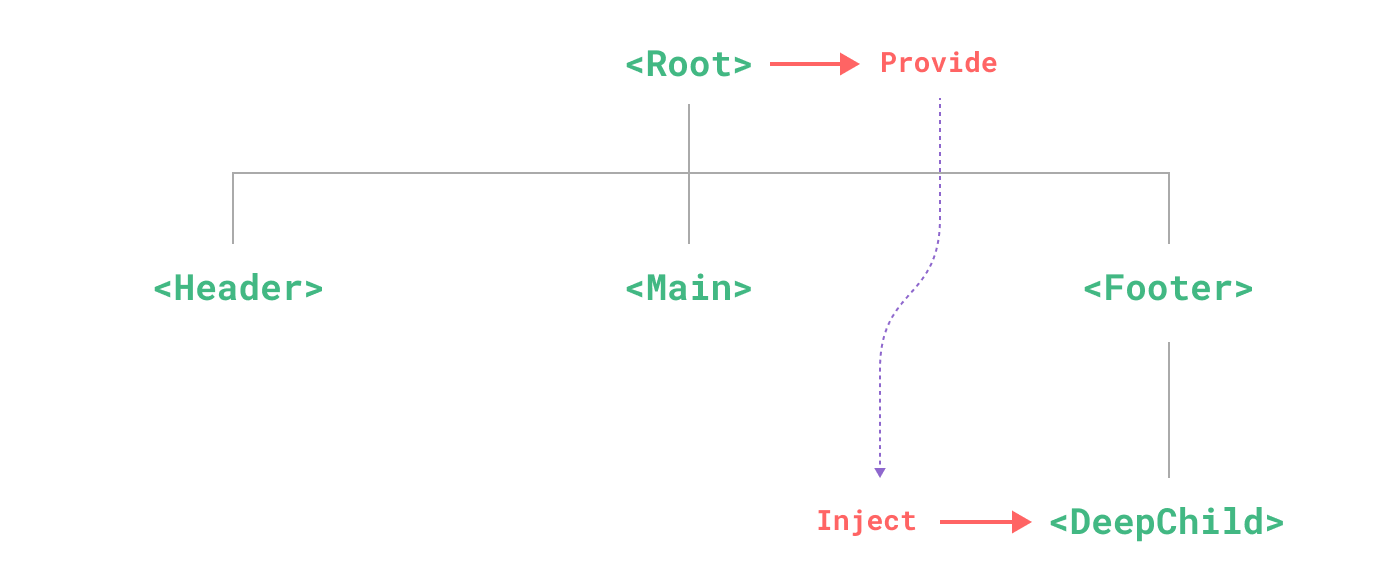
如果在深层的子组件需要一个较远的祖先组件中的数据。在这种情况下,如果仅使用 props 则必须将其沿着组件链逐级传递下去,这会非常麻烦:

provide 和 inject 可以帮助我们解决这一问题,具体参考 依赖注入。 平台在插件祖先中已通过 provide 提供了数据(与 props 相同),在子组件中,用 inject 接收注入即可。
ts
// 注入 render 实例
const render = inject('render')
// 注入 render 实例
const render = inject('render')
参考:Props API